Farbkonzept für deinen Onlineauftritt

Eine Website zu gestalten, erfordert viel Geduld und grundlegende Kenntnisse im Bereich des Designs. Ein Besucher deiner Website wird zuerst das Aussehen beurteilen, bevor er oder sie sich den Inhalt genauer ansieht.
Eine gut strukturierte Website mit stimmigen Farbkonzept und Webdesign ist neben den technischen Aspekten einer der wichtigsten Bausteine einer Website.
So findest du das perfekte Farbkonzept für deine Website
Heute sind Internetseiten meist minimalistisch gestaltet. Es gibt große, freie Flächen und wenige Farben. Es ist wichtig, diese Konzepte zuerst zu verstehen. Es bringt nichts, wenn du deine Seite unnötig kompliziert machst und mit zu vielen Farben überlädst.
Welches Farbschema nutzen deine Mitbewerber?
Ein erster Tipp ist es also, dir andere Websites genauer anzuschauen:
- Welche Farben nutzen sie?
- Für welche Funktionen werden welche Farben verwendet?
Hier solltest du dich vor allem auf Webseiten aus einem ähnlichen Themengebiet umsehen. Hast du einen persönlichen Blog übers Familienleben, dann schaue dir Websites in dieser Nische an. Wenn du einen Onlineshop hast, dann schaue, wie andere Shops ihre Seite gestalten. So kannst du dir passive Anregungen holen.
Farben kombinieren online − wie viele sind optimal?
Bei allem lautet die Devise: Je weniger, desto besser. Niemand möchte mit einer Welle an Farben bombardiert werden, wenn er eine neue Website aufruft. Wähle bei deinem Webdesign am besten eine Handvoll aufeinander abgestimmte Farben aus, mit denen du arbeiten möchtest und die zur Thematik deiner Website passen.
Wähle dabei nur ein oder zwei dominante Farben, die das Design bestimmen. Weiß und ein dunkles Grau sollten dabei immer als Unterlage dienen. Am besten ist es natürlich, eine Version für beides zu entwickeln. Der Wechsel zwischen Hell- und Dunkelmodus wird immer beliebter und gibt den Nutzern die Freiheit, deine Website so wahrzunehmen, wie sie es möchten.
Einheitliches Farbkonzept sowohl online als auch offline
Wenn du eine ganze Marke um deine Website aufbauen möchtest, ist hier das Wichtigste, konstant in deiner Farbwahl zu bleiben - eine Corporate Identity aufbauen.
Dein Logo, deine Website und dein Branding sollten alle gut harmonieren und dieselben Farben beinhalten. Das steigert den Wiedererkennungswert und Nutzer können dich besser identifizieren. Die Farbgebung ist hier essenziell, da Nutzer sich vor allem darauf beziehen, wie etwas aussieht und auf sie wirkt. Weiter unten geben wir genauere Tipps, welche Farben und Farbkombinationen zu welchen Websites passen.
Website Farbkonzept richtig wählen − Zusammenfassung
- Minimalismus und wenige Farben im Trend
- Hell- und Dunkelmodus integrieren
- Websites in der eigenen Nische analysieren
- Farbschema konstant auf allen Plattformen verwenden
Worauf sollte man bei der Farbgestaltung auf Instagram achten?

Bei Posts auf Instagram sieht das alles sehr ähnlich aus. Wenn du bereits auf deiner Website ein Farbkonzept festgelegt hast, dann solltest du es auch für Instagram übernehmen.
Für den Instagram-Feed sieht es umso besser aus, wenn alle Bilder in einem ähnlichen Farbschema sind. Wenn sich deine Webseite zum Beispiel um Pflanzen dreht, dann sind beispielsweise Grüntöne eine passende Wahl. Für einen Finanzblog eignet sich Blau am besten. Das solltest du dann auch auf Instagram so beibehalten.
Instagram Farbkonzept richtig wählen − Zusammenfassung
- Farbkonzept gleich oder ähnlich wie auf der Website (Wiedererkennung)
- Posts alle im gleichen Farbschema für stimmigen Feed
Farben und Ihre Bedeutung als Tabelle

Grün: Natur, Harmonie, Frische, Unerfahrenheit
Rot: Liebe, Wärme, Gefahr, Arroganz
Gelb: Fröhlichkeit, Intelligenz, Neid, Optimismus
Blau: Beruhigend, Sicherheit, Direktheit, Kalt
Violett: Kreativ, Trauer, Magie, Genügsamkeit
Orange: Spaß, Extrovertiertheit, Aufdringlichkeit, Inspirierend
Rosa: Spielerisch, Zärtlichkeit, Kindlich, Unschuld
Braun: Erde, Geborgenheit, Altmodisch, Zuverlässig
Grau: Neutralität, Charakterlosigkeit, Eleganz, Professionalität
Weiß: Reinheit, Unschuld, Steril, Leichtigkeit
Schwarz: Eleganz, Trauer, Klassisch, Seriosität
Welche Farben harmonieren gut miteinander?
Hier geben wir eine Reihe an Tipps, welche Farben und Farbkombinationen zu welchen Themenbereichen passen. Dabei beschränken wir uns nur auf die Hauptfarben, aber natürlich können auch Abwandlungen davon genutzt werden.
Die Farben einer Website und Wirkung auf den Nutzer sind eng miteinander verbunden. Hier kann es helfen, sich etwas mit der Farblehre zu beschäftigen.

Komplementäre Farben
Als Komplementärfarben werden jene Farbtöne bezeichnet, die sich im Farbkreis genau gegenüber liegen.
Beispiele sind:
- Blau und Gelb
- Grün und Violett
- Rot und Türkis

Analoge Farben
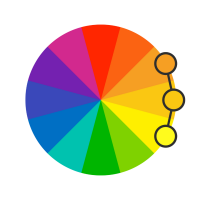
Als Analoge Farben werden alle Farbtöne bezeichnet, die im Farbkreis nebeneinander liegen. Diese wirken in Kombination harmonisch und ruhig auf den Betrachter.
Beispiele sind:
- Blau, Türkis, Grün
- Pink, Violett, Blau
- Violett, Rot, Orange
Ähnliche Farben oder Kombinationen findest du bereits bei bekannten Marken. Rot wird gerne mit Coca-Cola assoziiert, Braun mit verschiedenen Kaffeemarken, Rot und Gelb mit McDonalds oder Blau und Gelb mit Ikea. Daran kannst du dich orientieren, wenn du deine eigene Webseite gestaltest.
Diese Tools können dir bei der Farbauswahl helfen
Das wichtigste Tool bei der Visualisierung der Farben ist ein Farbrad. Das findest du nach einer einfachen Google Suche, aber es gibt auch Webseiten, die dir eine passende Farbauswahl zeigen. Die Seite canva.com ist eine gute und kostenlose Quelle, um für die Website ein Farbkonzept zu finden. Du kannst mithilfe eines Farbrads zwischen mehreren Kombinationen wählen, Beispiele anzeigen lassen und die Farbpalette exportieren. Auch das kostenfreie Adobe Color ist perfekt dafür geeignet, dich beim Erstellen deines Farbkonzepts zu unterstützen.
Du kannst auch ähnliche Tools in Bildbearbeitungsprogrammen wie Photoshop finden. Das Farbrad ist hier direkt integriert und kann dir bei der Gestaltung helfen, zum Beispiel für das Design des Logos oder für Instagram-Bilder. Adobe bietet auch das Adobe Color Tool, wo du Farben kombinieren und online anzeigen lassen kannst.
Farben kombinieren online − Tools im Überblick:

Fazit
Die Farbgestaltung spielt eine wichtige Rolle beim Design einer Website. Dabei ist es wichtig, die heutigen Gestaltungsmethoden zu kennen und die eigene Seite dementsprechend anzupassen.
Aktuell ist vor allem der Minimalismus im Trend, mit wenig Farben und einer übersichtlichen Struktur der Website. Schaffe mit deiner eigenen Website und Farbkonzept eine gute Kombination, die auch als Branding für andere Seiten wie Instagram funktioniert. Dabei gibt es viele hilfreiche Tools, die dir Farbenlehre näherbringen können.
____________________
Melde dich bei uns, wenn du noch weitere Fragen zu dieser Thematik hast. Wir bieten eine umfangreiche Beratung zum Thema Websitegestaltung und Entwicklung. Gerne erstellen wir die perfekte Website für dich und dein Unternehmen.

Es geht nicht mehr ohne: Responsive Webdesign
